반응형
CSS에서 박스를 디자인하기 2번째는 margin을 활용하는 것입니다.
margin border와 윗부분(외부여백)을 활용하는 것이며 간단한 예제를 작성해 보겠습니다.
<div class="box1">box1</div>
<div class="box2">box2</div>
.box1{
border: 10px solid red;
width: 100px;
height: 100px;
text-align: center;
font-size: 50px;
}
.box2{
border: 10px solid red;
width: 100px;
height: 100px;
text-align: center;
font-size: 50px;
}
margin을 주지 않고 박스 두 개를 출력하면 해당 결과처럼 박스가 마치 붙어있는 것처럼 보입니다.
여기서 margin을 10px을 줘보겠습니다.
.box2{
border: 10px solid red;
width: 100px;
height: 100px;
text-align: center;
font-size: 50px;
margin: 10px;
}
margin을 10px을 주게 되면 윗사진처럼 10px 떨어진 것을 볼 수 있습니다. box2가 약간 오른쪽으로 이동이 된 것은 margin값을 10px 이런 식으로 줬기 때문에 상하좌우 모두 value값이 들어갔기 때문입니다.
그다음에는 부모 박스 안에 자식 박스를 넣어서 간단하게 레이아웃을 설정하는 것을 알아보겠습니다.
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>
.box1{
border: 1px solid red;
width: 100px;
height: 100px;
}
.box2{
border: 1px solid blue;
width: 50px;
height: 10px;
float: left;
}
.box3{
border: 1px solid green;
width: 50px;
height: 10px;
float: left;
}먼저 부모 box1에 자식 box2, box3을 삽입하고 결과물을 보면

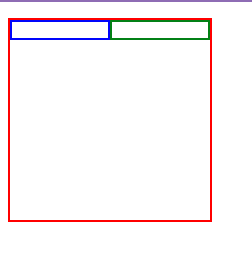
이런 식으로 출력되는 것을 볼 수 있습니다. 분명 부모 박스에 넓이를 100이랑, 자식 각각 50빅셀로 주었지만 가로로 정렬이 안되고 새로로 정렬이 되는 것을 볼수 있습니다. 그 이유는 바로 border에 1 빅셀식 들어가서 박스 2,3, 의 넓이 합계가 102가 되어 부모박스의 넓이 100을 넘었기 때문입니다. 그때 box-sizing: border- box를 주게 되면 부모 가 정해놓은 사이즈에 맞춰서 알아서 정렬되는 것을 확인할 수 있습니다.
.box1{
border: 1px solid red;
width: 100px;
height: 100px;
}
.box2{
border: 1px solid blue;
width: 50px;
height: 10px;
float: left;
box-sizing: border-box;
}
.box3{
border: 1px solid green;
width: 50px;
height: 10px;
float: left;
box-sizing: border-box;
}
감사합니다
반응형
'프론트엔드 > HTML, CSS' 카테고리의 다른 글
| [퍼블] 인라인, 블록, 인라인블록 요소 (0) | 2023.10.19 |
|---|---|
| [퍼블] html 박스를 디자인 하기 위한 CSS-3(그림자) (1) | 2023.10.19 |
| [퍼블] html 박스를 디자인 하기 위한 CSS-1(padding) (0) | 2023.10.18 |
| [퍼블] html 선택자 관련 (0) | 2023.10.17 |
| [퍼블] html에서 글꼴 관련 가장 많이 쓰이는 태그 (0) | 2023.10.17 |



